728x90
반응형
mongodb 라이브러리를 설치
npm install mongodb@5터미널 열어서 입력
mongodb 라이브러리 셋팅
const { MongoClient } = require('mongodb')
let db
const url = 'mongodb사이트에 있던 님들의 DB 접속 URL'
new MongoClient(url).connect().then((client)=>{
console.log('DB연결성공')
db = client.db('데이터베이스이름')//데이터베이스 이름 입력
}).catch((err)=>{
console.log(err)
})이런 코드를 서버파일 상단쯤에 추가
간단히 설명하면 님들이 호스팅받은 mongodb에 접속하고 접속 결과를 db라는 변수에 저장했을 뿐입니다.
mongodb 라이브러리 사용법이라 굳이 이해할 필요 없습니다.
DB 접속 URL

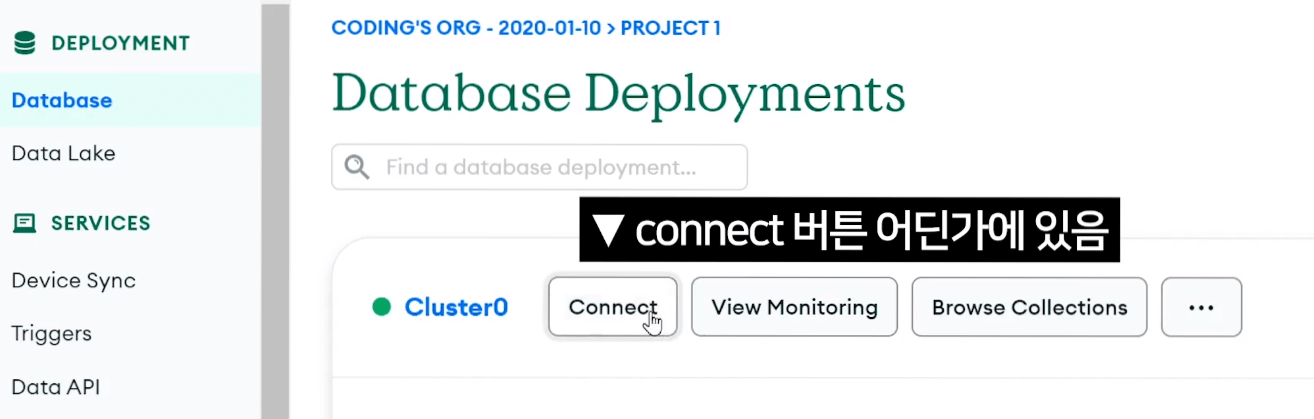
▲ DB접속 URL은 어딨냐면 mongodb 사이트가서 connect 버튼이 어딘가 있을텐데
눌러서 Driver를 선택해봅시다.
mongodb+srv:DB접속아이디:DB접속비번@cluster0.jea.mongodb.net/?retryWrites=true&w=majority그러면 대충 이렇게 생긴게 나오는데 이게 DB접속용 URL입니다.
근데 DB접속용 아이디 / 비번자리에 여러분이 만든 DB접속용 아이디 / 비번을 잘 집어넣읍시다.
mongodb.com 로그인할 때 쓰는 아이디 비번 아님
728x90
반응형
'Node.js' 카테고리의 다른 글
| 웹페이지에 DB데이터 꽂기 (EJS, 서버사이드 렌더링) (0) | 2024.07.24 |
|---|---|
| DB 데이터 가져오기 (0) | 2024.07.24 |
| MongoDB 호스팅받고 셋팅하기 (1) | 2024.07.24 |
| static파일 (css파일) 첨부하기 (0) | 2024.07.24 |
| nodemon(노드몬)이란 (0) | 2024.07.24 |